


While PNG-8 offers the same amount of color support as GIF (8-bit/256 colors), PNG-24 offers up to 24-bit or 16.7 million colors. PNG is very similar to GIF in it’s functions except for animation.

JPG or JPEG are ideal for photorealistic images, it supports 24-bit or up to 16.7 million colors but doesn’t support transparency. GIF also supports animated images but be aware that long animations will result in larger file sizes. It allows for transparency but only supports 8-bit or up to 256 colors so it isn’t recommended for realistic photos or images that have a high range of colors. GIF is great for simple graphics like logos, shapes, patterns and solid colors. Here are details for a few formats we recommend using: jpg for an animated image or if your image has more colors than the file format can handle. For some images choosing the wrong file format will render it to not load properly. In the same dialogue box you also want to specify the file type (extension) so that you save the image in the most suitable format.Ĭhoosing the right file format will greatly affect how your images look on your website. A dialogue box will appear, you'll first want to pick a location to save the image, then enter an appropriate filename to save the image as.ģ. After properly resizing your image, go to File > Export.Ģ. Image optimization helps to reduce your image’s file size which can dramatically decrease image load time and keep your website visitors happy.ġ. Now that your image is at the proper size and resolution, you’ll want to optimize the image and rename the file to conform with web standards. Your image is now successfully resized for website use.īUT - before you upload, be sure to save your image for the web. Click Scale after you've set all your preferences. Sinc (Lanczos 3): "New with GIMP-2.4, this method gives less blur in important resizings."Ĥ. Linear: "This method is relatively fast, but still provides fairly good results."Ĭubic: "The method that produces the best results, but also the slowest method." This method is low quality, but very fast." Pixels are simply enlarged or removed, as they are when zooming. Note: The default method, Cubic, is recommended if you don't know which method to choose. When scaling an image, pixels are either added (enlarged) or removed (reduction), the drop-down of Interpolation are the methods used by GIMP for processing this which also determines the quality of a scaled image. In the same dialogue box you want to make sure the X & Y resolution is set to 72 pixels per inch (higher resolutions will contain more pixel data than can be displayed on most screens).Ĥ. If you are still lost consider contacting the web professionals at Design Brooklyn for help.ģ. Next you want to resize accordingly until satisfied. If you do not know the exact size needed consider resizing to an approximate size. Ideally images are resized to conform with the overall design of your website. What size you use all depends on each individual image and how that image should appear on your website. You might be asking “what size should I save this as?" In the dialogue box that appears resize your image accordingly by changing the Image Size width and height. With your image open, go to Image > Scale Image from the main menu.Ģ.
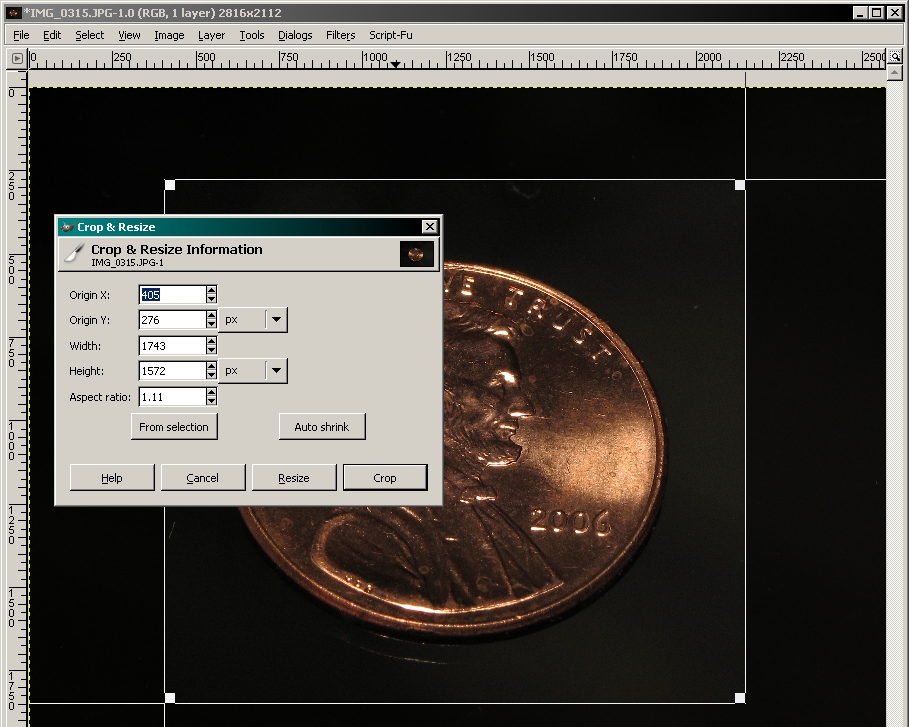
GIMP RESIZE IMAGE DOWNLOAD
Images that are too large can take up too much real estate, add unnecessary download time, and make your website difficult to view.įollow these instructions to resize your images:ġ. One of the biggest issues with images on websites is that many website administrators do not resize their images before uploading.
GIMP RESIZE IMAGE SOFTWARE
Continue to the bottom for a list of software suggestions. The general idea and procedures are the same across each software title. There are a number of other software titles that can achieve similar results. The guidelines aren’t restricted to but will be shaped around GIMP. Here is a tutorial that will help you create the most efficient images for your website:įor this tutorial we will be using GIMP to prepare and optimize our images. Images being too large, image files taking too long to load, or images not loading properly are all issues that can negatively effect your website user's experience. While this is beneficial and visually stimulating, having large amounts of unoptimized images can steer viewers away from a website. Today our web browsing experience is largely populated by images and photos.


 0 kommentar(er)
0 kommentar(er)
